As the Senior Director of UX, I have focused on driving customer acquisition through strategic, user-centered design and optimization projects. My work spans transforming cart flows, developing dynamic landing pages, optimizing form usability, and enhancing blog performance, all aimed at creating seamless, engaging digital experiences. Each project highlights my ability to lead cross-functional teams, leverage innovative design practices, and implement best practices to achieve significant improvements in conversion rates, mobile performance, and overall customer satisfaction. Explore the projects below to see how strategic UX leadership can drive measurable outcomes and enhance user engagement.
Driving Customer Acquisition Through Strategic UX Leadership


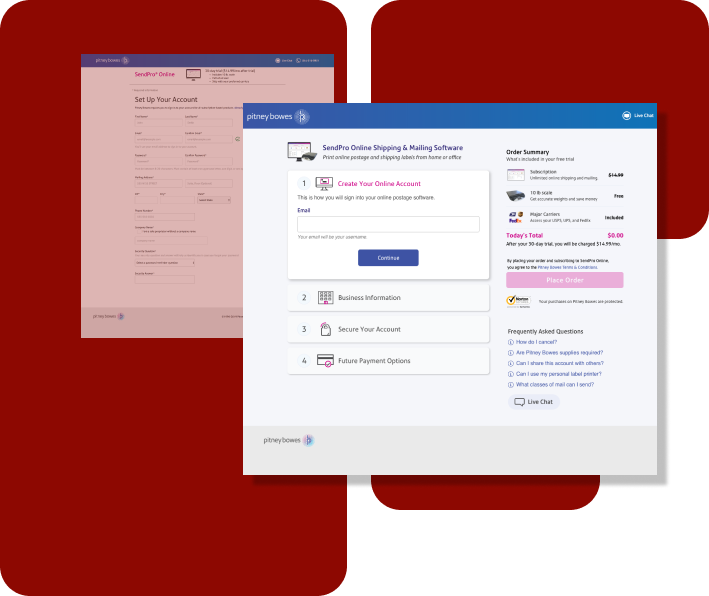
Transforming Cart Flow:
Enhancing User Experience and Boosting Conversion Rates
Background
I spearheaded a project aimed at optimizing our cart flow through comprehensive user testing and competitive analysis.
Objective
Address identified issues, including a slow and frustrating checkout process, mobile usability problems, ambiguous language, and superfluous code to improve customer retention.
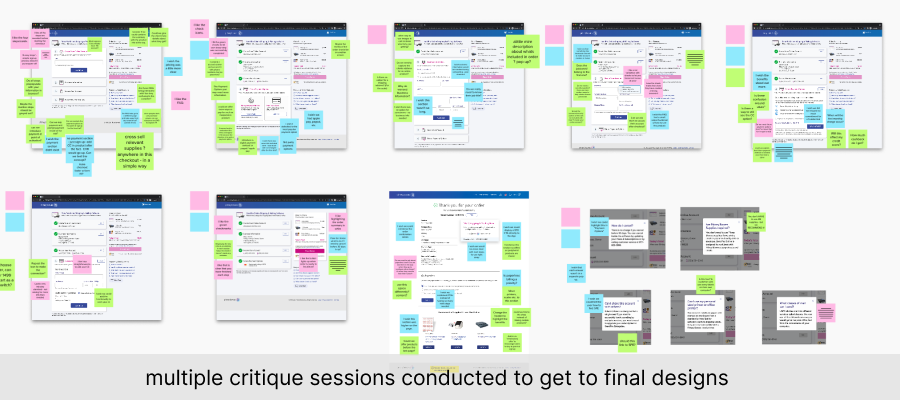
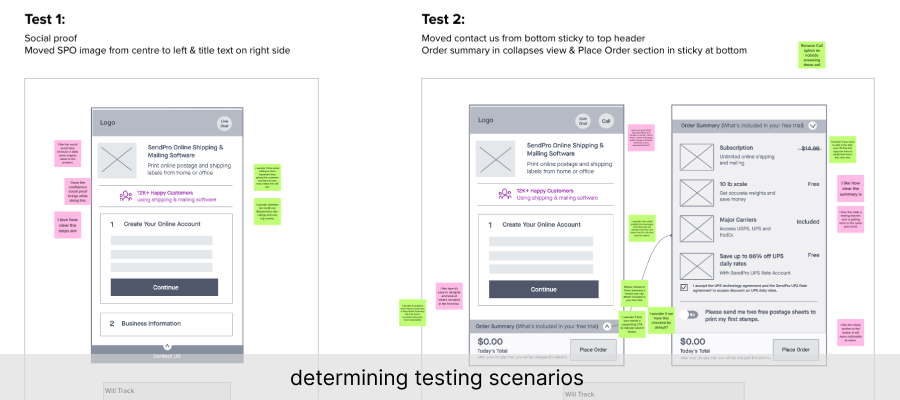
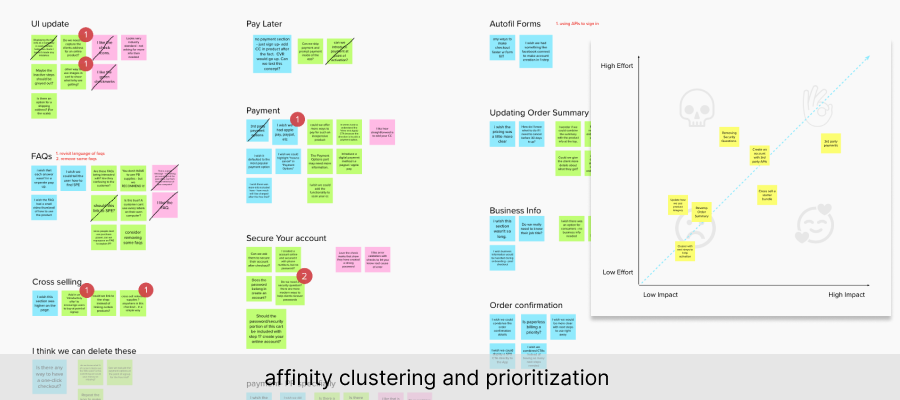
My Role and Actions
I led the user testing process to identify obstacles in the cart flow and conducted competitive analysis to benchmark against industry standards. By adopting rapid prototyping, I facilitated close collaboration between the UX and development teams, ensuring that we could swiftly iterate and refine the design. This collaborative approach enabled us to deliver a confident final design within a month and launch it to the market in 2.5 months. I prioritized a mobile-first design and focused on enhancing loading speed to improve the overall user experience.
Results
- 17% increase in conversion rate compared to the previous cart flow.
- 35% increase in mobile conversion rate.
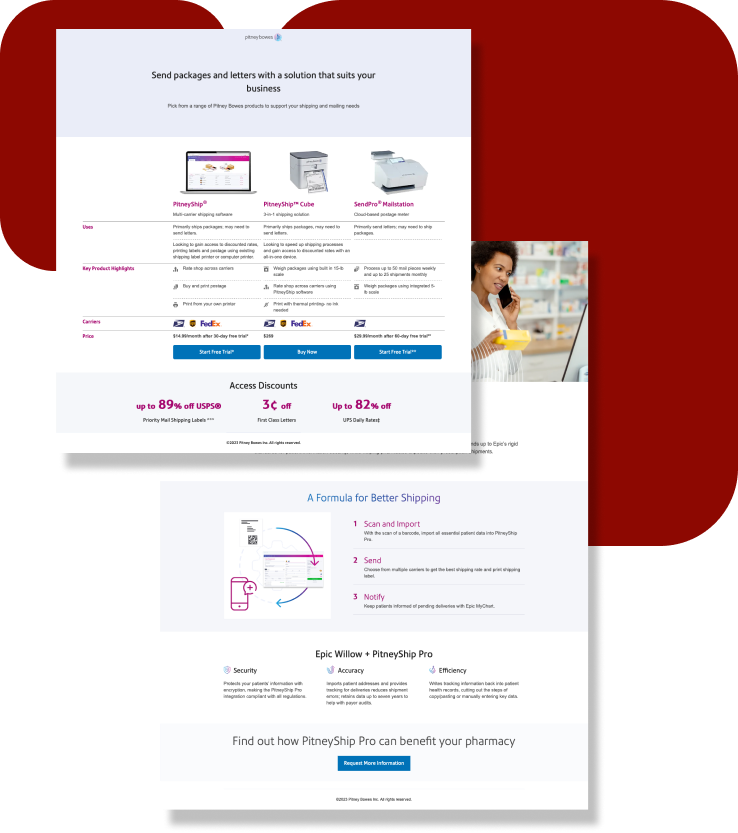
Innovating Landing Pages:
Enhancing Engagement and Performance with Webflow
In response to stakeholder demands for more dynamic and engaging landing pages, I initiated a project to optimize the SendTech campaign landing pages using Webflow. This approach empowered the UX team to independently control development and rapidly experiment with new ideas.
Objective
Optimize SendTech campaign landing pages using Webflow to incorporate interactive elements and enhance mobile performance.
My Role and Actions:
As the Director of UX, I chose Webflow to empower the UX team to independently control development and rapidly experiment with new ideas. I led the design and implementation of engaging interactions to captivate visitors and developed a robust framework of styles and components to boost performance. Additionally, I created design templates to streamline future processes, ensuring consistency and efficiency in future landing page projects.
Results
- Implemented engaging design interactions to captivate visitors
- Developed a robust framework of styles and components to boost performance
- Created design templates to streamline future processes
Key Metrics
- Significant increase in scroll rate and add-to-cart rate on the first page
- Performance improvement reflected by a 70-point increase in Google Vitals
- Page load time reduced by 3300ms compared to AEM pages
- Enhanced accessibility, achieving a score of 98/100


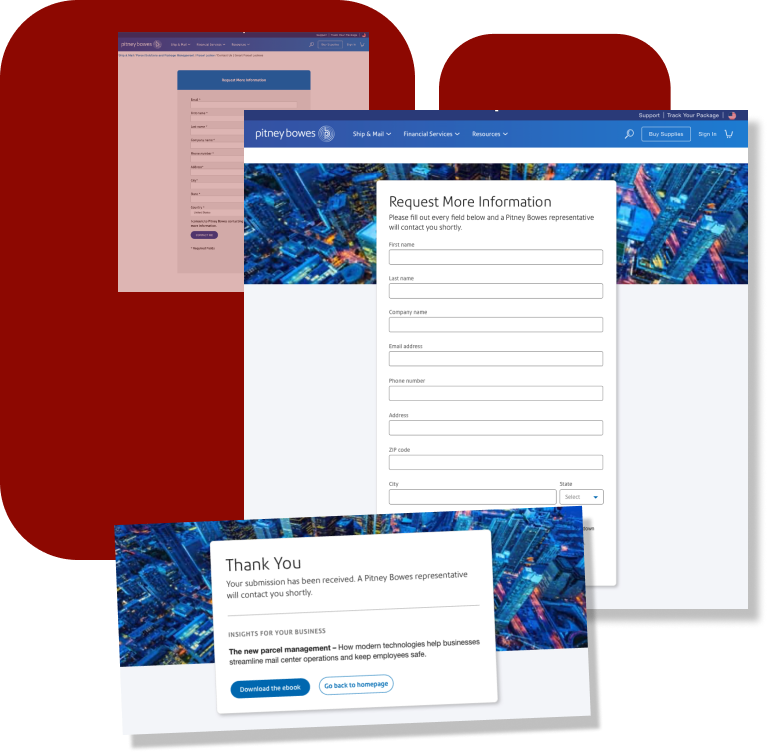
Enhancing Form Usability:
Increasing Accessibility and Mobile Friendliness
Background
The project aimed to develop form templates for our CMS system that adhere to best practices and enhance accessibility, mobile-friendliness, and overall design quality.
Objective
Create form templates for our CMS system that utilize best practices, increase accessibility, and improve mobile-friendliness and design quality.
My Role and Actions
I implemented best practices in form design, focusing on enhancing accessibility and mobile-friendliness. By developing easily implementable form templates, I ensured that the forms were user-friendly and visually appealing. I also analyzed user data to continuously refine and optimize the forms.
Results
Achieved a 32% completion rate for the redesigned SendTech form in the first 12 months, a significant improvement from the previous 17% completion rate.

22% -> 35%
Completion Rate
Relay Inserters

17% -> 21%
Completion Rate
SmartLockers

38% -> 41%
Completion Rate
SendPro C Auto

9% -> 18%
Completion Rate
PitneyShip Pro

19% -> 22%
Completion Rate
P-Series
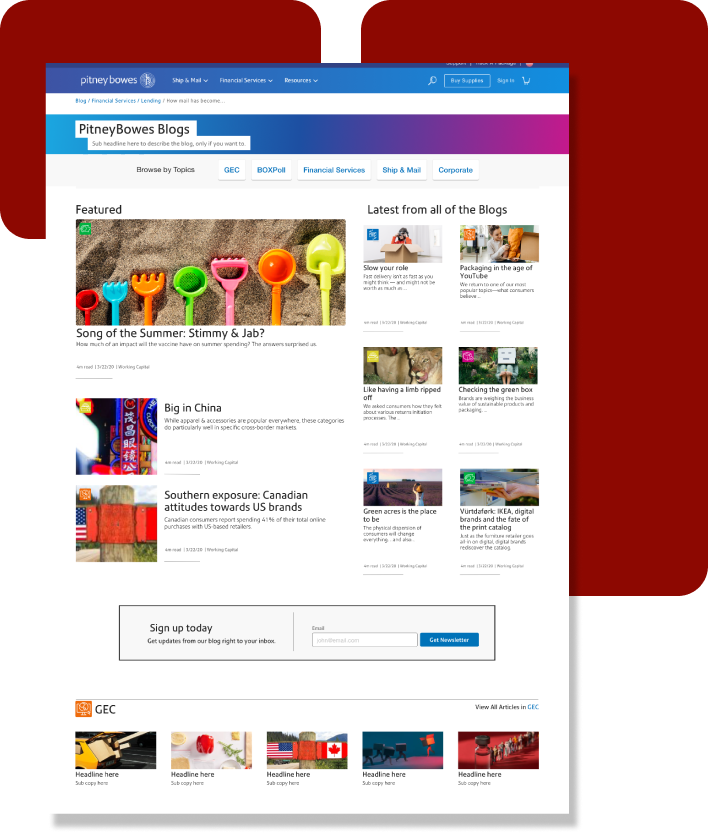
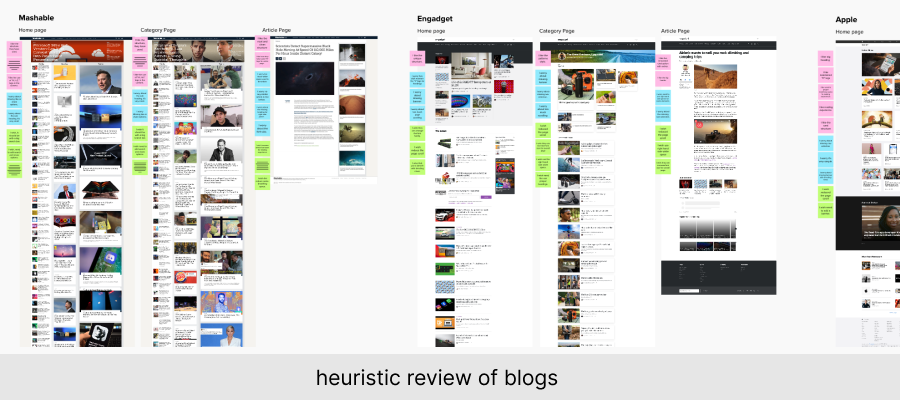
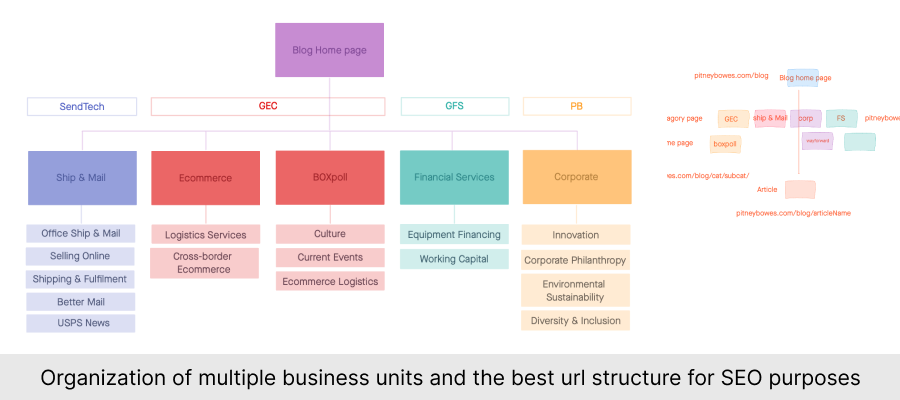
Optimizing Blog Performance:
Enhancing SEO and Thought Leadership
Background
The blog is built on the AEM platform to enable marketing managers and web ops team members to manage all content effectively.
Objective
The business wanted to maximize our organic traffic to the website as well as put out more thought leadership content for potential customers. In working with Accenture Song we set out to build a better blog that worked harder.
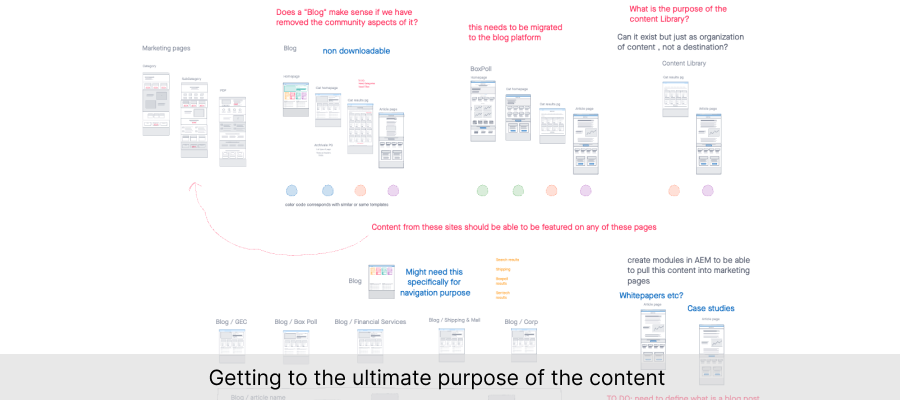
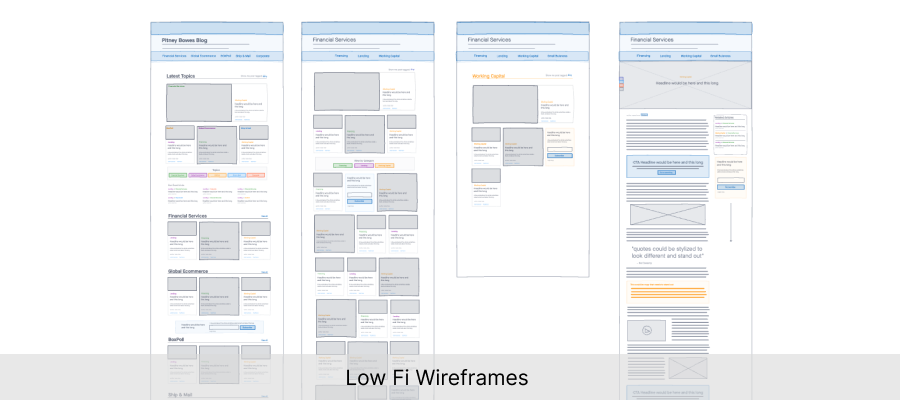
My Role and Actions
I led the redesign and optimization of the blog, focusing on improving its SEO performance and driving more organic traffic. I worked closely with the marketing and web ops teams to ensure the content was both engaging and SEO-friendly. I implemented best practices in content creation and optimization, leveraging insights from Adobe Analytics to guide our strategy and UI. Additionally, I coordinated with Accenture Song to incorporate advanced SEO techniques and thought leadership content.
Results
After two years of adding content to the redesigned blog:
- Achieved over a 1000% increase in the number of “Shipping and Mailing” non-branded keywords appearing on the first page of Google (37 keywords in 2020 vs. 452 in 2022).
- Generated over 1600 SPO/PS orders from content created or optimized for SEO (Jan 2021 to Dec 2022).
- Secured over 200 smart locker leads from content created or optimized for SEO (Jan 2021 to Dec 2022).